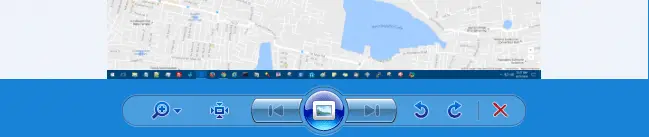
If the Windows Photo Viewer the navigation buttons (previous and next) or left and right arrows, and the slideshow button don’t work, this post tells you why this happens and how to fix the problem.

Scenario 1: Windows Photo Viewer Previous & Next Buttons Grayed out
The previous and next buttons may be disabled due to one of the following reasons:
- There is only one file in that folder.
- If there is more than one image file in that folder, the image files may have the “hidden” attribute set.
- Windows Photo Viewer file association settings are incorrect (most likely cause).
Also, the slideshow may not work — shows that single image only, although the slideshow button is enabled in Windows Photo Viewer. However, starting the slideshow from File Explorer’s Manage tab may work fine.
From what we’ve seen in the vast majority of the cases, #3 above is the usual root-cause. And in that case, the fix is to register the Windows Photo Viewer correctly, as in the article How to Restore Missing Windows Photo Viewer in Windows 10.

After applying the registry fix in that article, the previous and next (and Slideshow) buttons or left and right arrows should work fine, even if the image files are hidden or located in a network drive.
Scenario 2: Previous and Next buttons are enabled but not working
In some cases, the Windows Photo Viewer’s Previous & Next buttons may be enabled (not grayed out), but they don’t preview the previous or next image in that folder. Or it may preview only certain file types (skipping a certain file type) when scrolling through the images in a folder.
This happens if the PropertyHandlers registry entry for that particular file type (which is being skipped) is not registered correctly. This issue can be seen especially for WebP (.webp) file type.
Fix for WebP file type
To fix the scroll/preview issue for .webp file types, download and install the Google WebP Codec for Windows via the following link:
https://storage.googleapis.com/downloads.webmproject.org/releases/webp/WebpCodecSetup.exe [WebpCodecSetup.exe - file info] Verified: Signed Signing date: 5:55 AM 1/13/2016 Publisher: Google Inc Company: Google Inc Description: Setup program for WebP Codec for Windows Product: WebP Codec for Windows Prod version: 0.19.9.0 File version: 0.19.9.0 [SHA256 Hash] c7d57b93f93269e78ae0a0be660293822282edc5eefa7b304f17d621af334bdf
This setup package adds the following codec files on your Program Files folder and registers it:
- C:\Program Files\WebP Codec\WebpWICCodec.dll
- C:\Program Files (x86)\WebP Codec\WebpWICCodec.dll
It adds the necessary file association information along with the PropertyHandler value in the registry.
Windows Photo Viewer should now display .webp images correctly when you use the Previous or Next buttons or arrow keys.
Fix for all image file types (including .webp)
To fix the PropertyHandler for the most common image file types, use the .reg fix below:
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.gif]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.jfif]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.jpe]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.jpeg]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.jpg]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.png]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.tif]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.tiff]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
;Let's use the jpg/jpeg's GUID for .webp file type as well...
;it is a nice workaround if you don't have the Google WebP codec installed.
;if Google WebP Codec is installed, the GUID {780cc6c8-1ca9-4e59-8225-c0f69e3ed512} is used instead.
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\PropertySystem\PropertyHandlers\.webp]
@="{a38b883c-1682-497e-97b0-0a3a9e801682}"
Create a .reg file from the above data and run the .reg file. Windows Photo Viewer scroll issue should now be fixed for the above image file types.
Additional Info
GUID: {a38b883c-1682-497e-97b0-0a3a9e801682} is the IPropertyStore Handler for Images
DLL file: %SystemRoot%\system32\PhotoMetadataHandler.dll [Built-in Windows module]
GUID: {780cc6c8-1ca9-4e59-8225-c0f69e3ed512} is the Codec/IPropertyStore Handler for WebP images
DLL file: C:\Program Files\WebP Codec\WebpWICCodec.dll [Google WebP Codec for Windows]
One small request: If you liked this post, please share this?
One "tiny" share from you would seriously help a lot with the growth of this blog. Some great suggestions:- Pin it!
- Share it to your favorite blog + Facebook, Reddit
- Tweet it!
Strangely, on hard drive it works okay. On my flash drives, it only works for next image(s), but also back to that picture which the viewing was started, then button is greyed. Is there a file number limit?
We had this with a images that had been batch converted from HIEC to JPG and copied from a USB drive to a new folder/subfolder under the user “Pictures” folder. But the problem also extended to JPG files copied from an Android phone and a Nikon camera. Even reindexing the entire drive and resetting photos settings didn’t fix it. I created a new directory in “Pictures” and recopied the images. It now works with the mouse scroll wheel and select/click. I can only assume that somehow the top level folder had some trivial issue. This solution is a lot easier than registry edits, do the somewhat more difficult uninstall/reinstall of photos.
is this a joke website? Why is the type shown in anti-optometric usable, anti-eye and vision health (non black) light value, low contrast type? This defeats graphic design. It’s an assault on the eye and vision health of anyone who sees the page on the net. It mocks optometry and optical dispensing (and it’s eye and vision harmful). It defeats the internet , which was designed as a visual communications media. The type in the Comment box here is also not designed to be readable, functional nor accessible. (The 3 words above the box: Leave a Comment, are shown using common sense fundamentals of graphic design with blac, high contrast type.) Don’t believe that this type is an assault on eye and vision health and reading? Ask any opometrist, worldwide. There are NO prescriptions for corrective eyewear for light-value, low contrast, and extremely light-value, zero contrast type, whether on the net or in hardcopy publication graphic design. That Microsoft and their divisions, and Google and their divisions, and Facebook lead this multi-pronged assault on graphic design and on the vision health of hundreds of millions of people, of all ages, worldwide, does not make it excusable. Why not use common sense fundamentals of graphic design and make your website info pages readable, accessible and functional? That would be the moral, practical, logical and ethical thing to do. Thanks for reading. Cheers.